0/10
文章列表
Nuxt3不使用三方i18n插件手搓国际化最佳实践
 原创
原创Nuxt 3各种构建方式的探索
 原创
原创在Nuxt3中创建和发起API请求(GET、POST、PUT、DELETE)
 原创
原创NuxtVue
Nuxt 3内置了Nitro服务器,我们可以在这里编写服务器端代码。Nitro在内部使用unjs/h3来创建服务器和处理路由。在本文中,我们将在Nitro服务器引擎和h3路由处理程序的帮助下创建API。我们还将了解如何使用h3实用程序来处理请求、响应和错误。
浏览全文9807 9
发布:2年前
H5页面布局之Rem
原创Redux详细入门教程(从0到1)
 原创
原创React
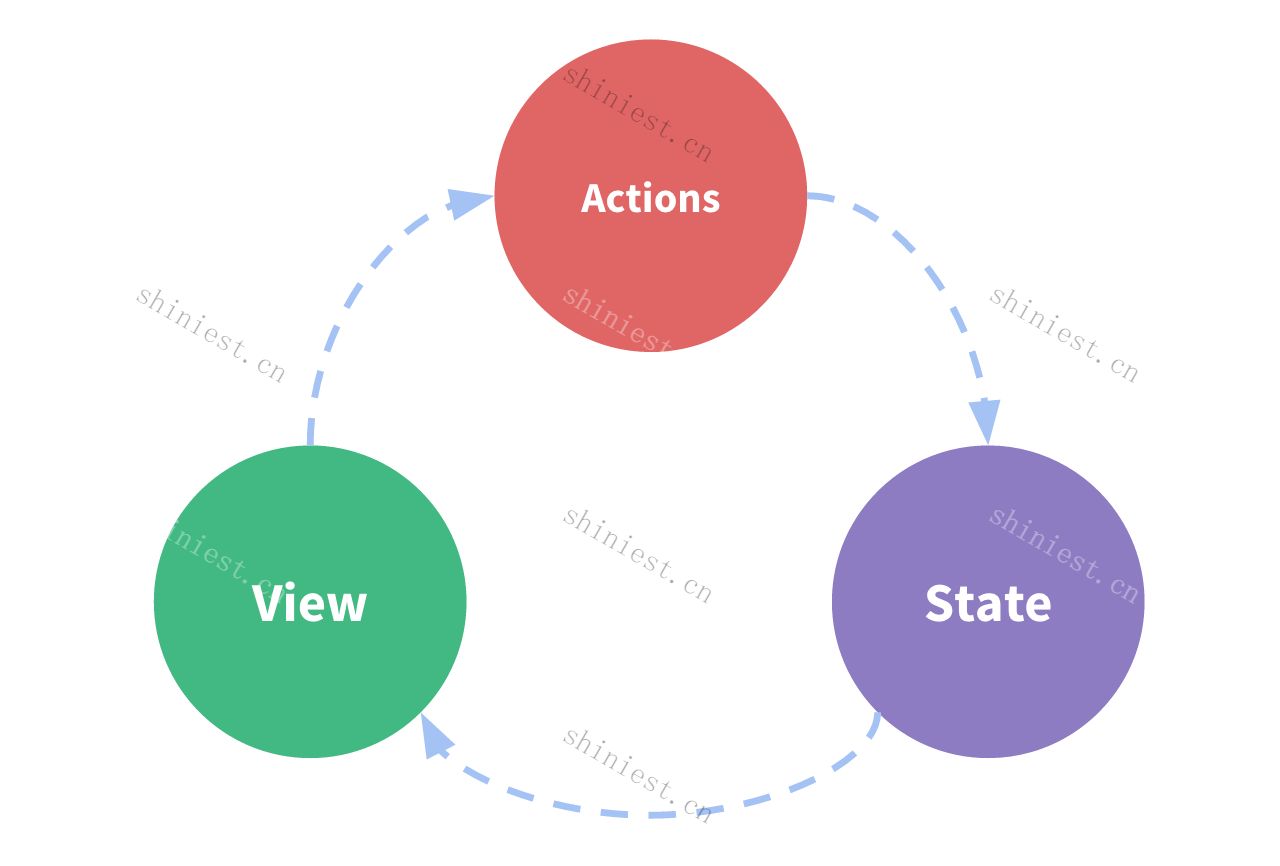
Redux 是一个使用叫做 “action” 的事件来管理和更新应用状态的模式和工具库 它以集中式 Store(centralized store)的方式对整个应用中使用的状态进行集中管理,其规则确保状态只能以可预测的方式更新。
浏览全文5030 5
发布:2年前
加载更多
关键词搜索
标签分类
CSS特效HTMLJavaScriptNodeJSNuxtReactVue关于其它前端插件前端组件库前端面试系列协议微信小程序摄影瀑布流虚拟化隐私政策